
The objectives of this assignment are:
This assignment involves Ajax. Use jQuery to do the Ajax requests.
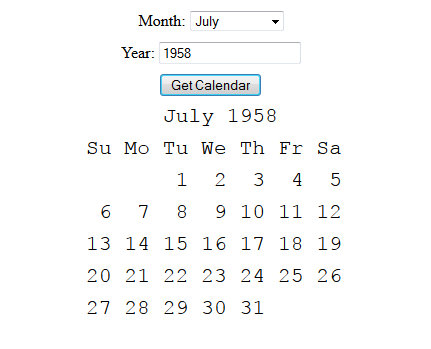
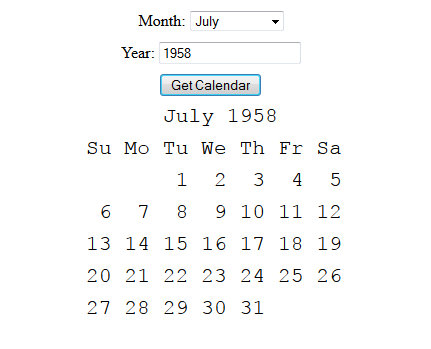
Create a drop-down list to select a month (1 through 12), a textbox to enter
a year, and a button to click to "Get calendar". When the button is clicked,
the page should send an XMLHttpRequest to a script using the GET method.
The URL should be:
getcal.php?month=##&year=##
where the ## are filled in by the numbers in the list and text box, respectively.
Whatever is returned from the request should be displayed, centered, below the
listbox, text field, and button (which should also be centered). You should
display the returned message as preformatted text (so newlines actually act like
newlines and the font is fixed width). If there is an error, then display an
error message where the returned text would normally go.
<?php
$today = getdate();
$month = $m = $today['mon'];
$year = $y = $today['year'];
if (isset($_GET['month'])) { $m = $_GET['month']; }
if (isset($_GET['year'])) { $y = $_GET['year']; }
if (is_numeric($m) && is_numeric($y) && $m < 13 && $m > 0 && $y > 0) {
$month = $m;
$year = $y;
}
passthru('/usr/bin/cal ' . $month . ' ' . $year);
?>

You can't just run this on your browser. You need to be using a server that has PHP active for the PHP code to run. You can use something like XAMPP on Windows to make your local machine function like a server with PHP, MySQL, etc.