Objectives
- Validate data on a form using JavaScript regular expressions
- Use functions in JavaScript
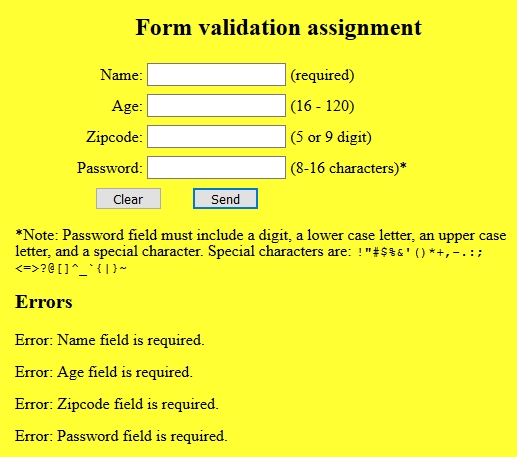
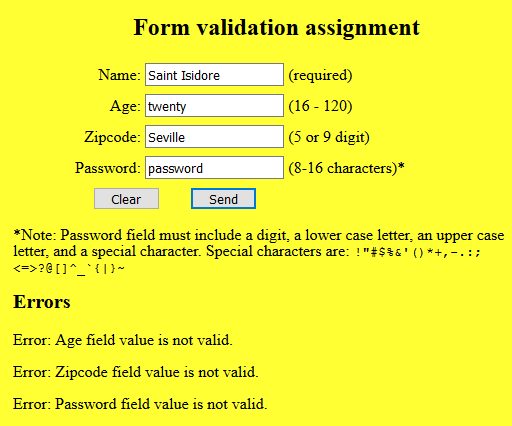
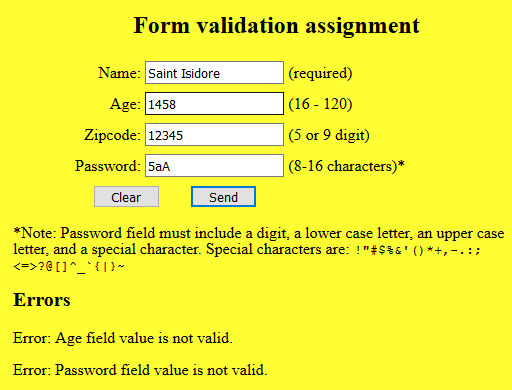
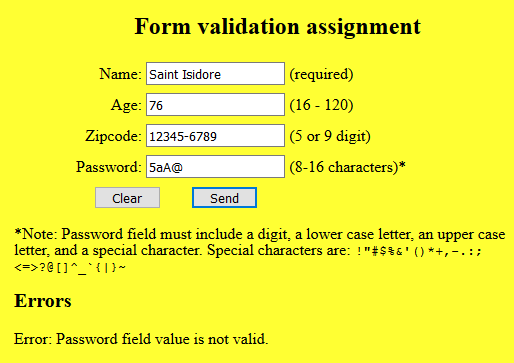
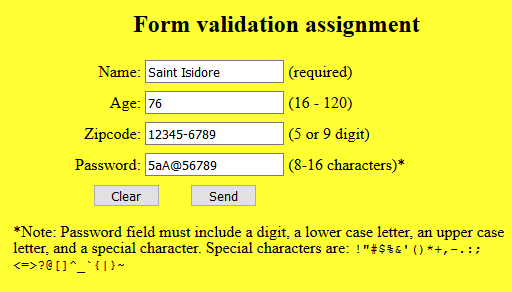
This assignment involves validating form data. Although HTML5 has some validation built-in now, it is not fully suppoorted in all browsers, and this assignment requires you to use regular JavaScript functions and JavaScript regular expressions (not HTML5 validation) to do the validation.